اضافة جدول المحتويات إلى مشاركات بلوجر تلقائياً
عمل جدول محتويات لمشاركات بلوجر بطريقة بسيطة وتلقائية بدلا من الطريقة اليدوية الصعبة والمملة
حيث كثر الطلب على الطريقة الصحيحة لعمل جدول المحتويات من قبل المدونين المبتدئين في المجال وذلك لتحسين منضر مدوناتهم في محركات البحث ورغبة في نقل صورة حسنة لمحتوى مشاركاتهم وسهولة تنقل المستخدمين بين عناوينها الطويلة
تعالوا لنتعرف على اهمية اضافة جدول محتويات تلقائي لمشاركات بلوجر التي طورها موقع Mybloggertricks
أهمية اضافة جدول المحتويات لمشاركات بلوجر
محتويات |
| صور pixabay |
لذلك أهمية كبيرة وتحب محركات البحث هذا النوع من الإضافات نضرا لعدة أسباب أهمها:
- ان اضافة جدول المحتويات الى مشاركات مدونة بلوجر يساعد على خلق انطباع جيد للمستخدم عند تصفح المشاركة وسهولة تنقله بين عناوينها المختلفة عبر الضغط على العنوان الذي يريقد في جدول المحتويات وسيقوم بايصاله إلى فقرة هذا العنوان بكل مرونة خصوصاً إذا كانت المقالة طويلة سيتمكن المتابع لها من البداية من حيث انتهى إذا قام بالخروج من المدونة قبل قرائة المقالة كاملة
- ضهور المدونة بشكل أجمل في محركات البحث وذلك بسبب جدول المحتويات حيث ستضهر عناوين المقالة والمهم منها تحت النتيجة في بحث محركات البحث على شكل مستطيلات بداخلها عناوين مقالتك وذلك سيخلق أيضاً انطباعاً بالثقة من قبل المستخدم في مقالتك قبل الدخول إليها
- تحب محركات البحث جدول المحتويات لأنه يمكنها من فهم محتوى مقالتك وذلك لا يغني عن علامات الميتا ( وصف البحث ) ، إلى جانب وصف البحث تحب المحركات التعرف على مقالتك أكثر عبر جدول المحتويات
تركز محركات البحث كثيراً على تجربة المستخدم لمواقع الانترنت وتعتبر تجربة المستخدم أحد معاييرها في التقييم فلا تهمل عزيزي المتابع آراء مستخدمي موقعك وخذها بعين الاعتبار لتساعد في تطوير محتواك إلى الأفضل
طريقة اضافة جدول المحتويات تلقائياً إلى مشاركات بلوجر
يمكنك اضافة جدول المحتويات إلى مشاركات بلوجر تلقائياً عبر أكواد html و css إلى قالب المدونة بطريقة بسيطة
فالكثير يكرهون التعديل على قوالب بلوجر بالرغم من السهولة الفائقة التي يمكنك التعديل بها دون خوف على قالبك من التلف
وإذا كان لديك خوف من ذلك فقم بأخذ نسخة احتياطية قبل البدء في التعديل ، في التحديث الاخير لبلوجر يمكنك التعديل على القالب بهاتفك دون صعوبة تذكر وكأنك على الكمبيوتر إلا انه لا يمكنك البحث عن الاكواد بالهاتف مثل ميزة البحث عبر الكمبيوتر Ctrl+f
الخطوة الأولى لإضافة جدول المحتويات
- إذهب إلى المضهر
- تعديل html
- ابحث عن الكود <head/>
- فوقه تماماً قم بلصق هذا الكود كما هو
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
//<![CDATA[
//*************TOC plugin by MyBloggerTricks.com
function mbtTOC() {var mbtTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);mbtTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("mbtTOC").innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById('mbtTOC');if (mbt .style.display === 'none') {mbt .style.display = 'block';} else {mbt .style.display = 'none';}}
//]]>
</script>
الخطوة الثانية لإضافة جدول المحتويات
ابحث عن الرمز <b:skin/>[[
قم بلصق هذا الكود فوقه تماماً وفوقه لا يعني بالضرورة ان يكون أعلى منه بإمكانك لصقه هنا مثلا <b:skin/>[[ «--- اي على اليسار منه يعتبر فوقه
.mbtTOC{
border:5px solid #f7f0b8;
box-shadow:1px 1px 0 #EDE396;
background-color:#FFFFE0;
color:#707037;
line-height:1.4em;
margin:30px auto;
padding:20px 30px 20px 10px;
font-family:oswald, arial;
display: block;
width: 70%;
}
.mbtTOC ol,.mbtTOC ul {
margin:0;
padding:0;
}
.mbtTOC ul {
list-style:none;
}
.mbtTOC ol li,.mbtTOC ul li {
padding:15px 0 0;
margin:0 0 0 30px;
font-size:15px;
}
.mbtTOC a{
color:#0080ff;
text-decoration:none;
}
.mbtTOC a:hover{
text-decoration:underline;
}
.mbtTOC button{
background:#FFFFE0;
font-family:oswald, arial;
font-size:20px;position:relative;
outline:none;
cursor:pointer;
border:none;
color:#707037;
padding:0 0 0 15px;
}
.mbtTOC button:after{
content: "\f0dc";
font-family:FontAwesome;
position:relative;
left:10px;
font-size:20px;
}
الخطوة الثالثة لإضافة جدول المحتويات
ابحث عن هذا الكود باللون الاحمر
<data:post.body/>
بعد ان تجده قم باستبداله بهذا الكود حتى وان وجدته مكرر مرتين أو ثلاث قم باستبداله ، بالنسبة لي لم اجده إلا مرة واحدة في قالب مدونتي
<div id="post-toc"><data:post.body/></div>
اضغط الان على حفظ القالب لقد انتهينا من إضافة الادوات في القالب وبقي لدينا كودين صغيرين فقط سنضيفهم في بداية وفي نهايتها فقط وذلك بعد ان نغير من صفحة التأليف العادية إلى صفحة التأليف بلغة html
الخطوة الرابعة والأخيرة لإضافة جدول المحتويات
الكود الاول نضعه في اول المشاركة ويستحسن بعد أول فقرة منها مثلاً بعد نهاية الفقرة نضعه هنا <p/> المهم ان لا تضعه في مكان يقوم فيه بكسر كود مهم في انشاء المشاركة
اما بالنسبة لمكانه فهو اي مكان تريد ان يضهر فيه ولكن كما قلنا مكانه الأفضل هو أول المشاركة وهو هذا الكود
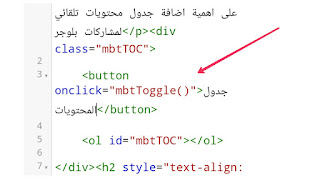
<div class="mbtTOC">
<button onclick="mbtToggle()">Contents</button>
<ol id="mbtTOC"></ol>
</div>
والكود الآخر نضيفه آخر المشاركة وليكن آخر كود في المشاركة نضعه هنا مثلاً<div/> او هنا <p/> وهو هذا الكود
<script>mbtTOC();</script>
ملاحظات لإضافة جدول المحتويات لمشاركات بلوجر
- بامكانك التعديل على الاكواد واختيار اللون (colour) والخلفية (background) حسب ألوان قالبك وما يناسبه
- بإمكانك تغيير عرض جدول المحتويات إلى العرض الذي يناسبك (%70)






إرسال تعليق
0 تعليقات