اضافة ايقونات html إلى المدونات والمواقع الإلكترونية
عند الحديث عن الايقونات يتبادر إلى الذهن تلك الايقونات بصيغة png , 3gp ولكن اليوم لدينا ايقونات نتحدث عنها من نوع آخر وهي ايقونات html يتم توليدها إلى الموقع الإلكتروني عبر كود مكتوب بلغة html
لاحظ في هذا الموقع الذي تتصفحه حالياً توجد به ايقونات html في اقسام الموقع وهي الرموز التي تراها بجانب الصفحة الرئيسية وأقسام الموقع الأخرى
وهذه الايقونات ليست صور يجب عليك تحميلها وانما كود تمت كتابته وقام باضهار هذه الايقونات بجانب الصفحات الخاصة بالموقع
يحتاج اصحاب المواقع وتطبيقات الجوال الايقونات ليتم تزيين المواقع بها وتعريف المستخدم بأهم المواقع فيه عبر ايقونات توضح محتوى أهم الصفحات فيها
اضافة ايقونات html إلى الموقع الإلكتروني
يتم إضافة الايقونات الى المواقع الإلكترونية والمدونات عبر أكواد html قصيرة ولكن يجب تفعيل رابط هذه الايقونات في الموقع أولا ! لا تقلق في معظم المواقع الإلكترونية تكون الايقونات مفعلة تلقائياً في قوالب هذه المواقع ولكن إذا لم تكن مفعلة يمكن تفعيلها عبر اضافة هذا الكود إلى قالب المدونة على بلوجر مثلا وذلك بالذهاب إلى المضهر » تعديل html » ابحث عن الوسم <head> » ضع هذا الكود تحت الوسم
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"/>
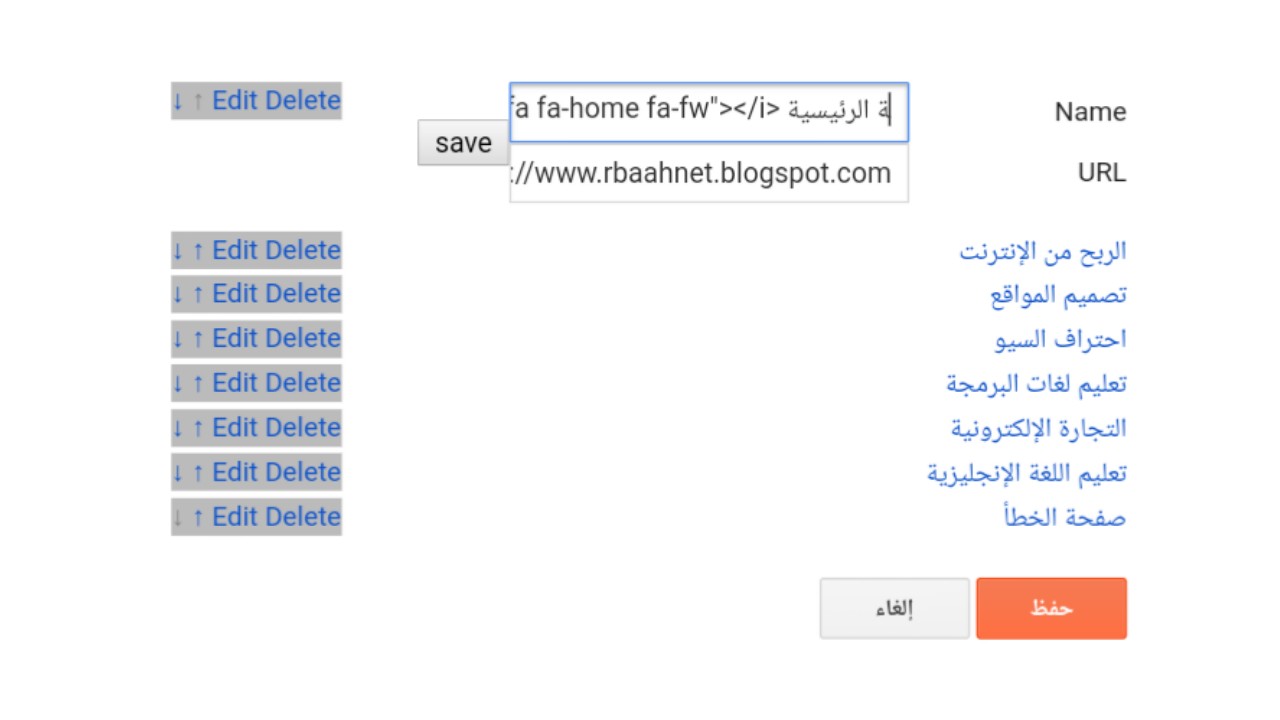
بعد إضافة هذا الكود تكون الايقونات مفعلة ويتم استدعائها في أي مكان في المدونة عبر كود صغير لكل ايقونة مثلاً لدينا ايقونة الصفحة الرئيسية ونريد اضافتها للموقع ولنفترض اننا نريد اضافة ايقونات html إلى أقسام الموقع سنذهب إلى التنسيق وتحرير روابط المدونة بالاعلى وفي عنوان الرابط حيث تجد كلمة الصفحة الرئيسية قم بحذفها وإضافة هذا الكود
<i class="fa fa-home fa-fw"></i> الصفحة الرئيسية

وهكذا سيتم اضافة الايقونة إلى أقسام الموقع بطريقة بسيطة دون أي تعقيدات وإذا أردت اضهارها داخل المشاركات قم بكتابة نفس الرمز داخل صفحة التأليف بلغة html وإذا أردت عملها بشكل رابط يمكنك كتابتها هكذا
<a href="أضف الرابط هنا" <i class="fa fa-home fa-fw"></i> الصفحة الرئيسية</a>
هناك إشكالية بسيطة في الأمثلة بالاعلى وهي أن الفراغ صغير بين النص والايقونة إذا اردت عمل فراغ قم باضافة رمز الفراغ هكذا
<a href="أضف الرابط هنا"<i class="fa fa-home fa-fw"></i> الصفحة الرئيسية</a>
هذا سيفيدك عند عمل اقسام المدونة ليتم عمل فراغ بسيط بين الايقونة والنص وذلك يعطي شكل اجمل للاقسام
تحميل ايقونات html
يمكنك تحميل الايقونات بشكل مجاني من مواقع عدة ومن أبرزها موقع Font Awesome icons ومن هذا الموقع يمكنك تحميل رابط اي ايقونة تعجبك وتناسب موضوع او قسم داخل موقعك الإلكتروني قم بنسخ كود الايقونة واضفها كما في الشرح بالاعلى
أكثر ايقونات html استخداما html icons
يكثر على شبكة الإنترنت استخدام كود ايقونات مواقع التواصل الاجتماعي مثلاً واكواد ايقونات اقسام المواقع وايقونات الاعدادات والبحث وتحرير المستندات ….الخ
عند الدخول الى موقع اضافة ايقونات html من موقع font awesome بالامكان تصفح هذه الايقونات واختيار الأنسب لك
لاحظ ايقونات مواقع التواصل الاجتماعي عند اضافتها معا وبالاسفل منها الكود المستخدم في اضهارها
<i class="fa fa-twitter"></i>
<i class="fa fa-rss-square"></i>
<i class="fa fa-google-plus"></i>
<i class="fa fa-instagram"></i>
<i class="fa fa-youtube"></i>
شاهد اكثر كيفية اضافة ايقونات مواقع التواصل الاجتماعي html
تنسيق شكل واحجام ايقونات html عبر css
يتم عبر لغة css تنسيق الايقونات من حيث الحجم والشكل واللون وذلك عبر التعديل على أكواد css داخل القالب أو الاداة
ويمكن التعديل على حجم الايقونة داخل صفحة المشاركات بلغة html عبر إضافة خاصية للايقونة مثلا لدينا ايقونة twitter وهذا هو رمزها
<i class="fa fa-twitter"></i>
يكون أصغر حجم باضافة fa-lg ويتدرج الحجم بتغيير lg فقط إلى 2x ثم 3x ثم 4x ثم 5x
<i class="fa fa-twitter fa-lg"></i>
ولتفهم المثال أكثر سنضيف هذا الكود إلى صفحة تاليف لغة html ولاحظ النتيجة
<i class="fa fa-twitter fa-lg"></i>
<i class="fa fa-twitter fa-2x"></i>
<i class="fa fa-twitter fa-3x"></i>
<i class="fa fa-twitter fa-4x"></i>
<i class="fa fa-twitter fa-5x"></i>
ويمكن جعل الايقونة تدور بدرجة محددة كهذا المثال
<i class="fa fa-twitter fa-rotate-90"></i>
ويمكن جعل الايقونة تدور بشكل دائم عبر اضافة الخاصية fa-spin وهذا مثال لذلك
<i class="fa fa-twitter fa-spin"></i>
شاهد أيضاً
ماهي لغة html وكيف يمكن تعلمها ؟
اضافة مربع نص لعرض الاكواد في بلوجر
اضافة جدول المحتويات إلى مشاركات بلوجر
نتمنى أن تكونوا قد استفدتم من هذه المقالة التي ستفتح لكم باب جديد واجمل في التدوين





إرسال تعليق
1 تعليقات
شكرا
ردحذف