ماهي لغة html | شرح شامل ومفصل!
يتسائل الكثيرين ماهي لغة html ؟ وما هي أهميتها في تصميم وتطوير المواقع على شبكة الإنترنت ؟ وهل تحتاج إلى الكثير من الوقت لـ تعلم لغة html ؟ نحن هنا متفرغين للإجابة عن كل هذه التساؤلات في شرح مميز بعيداً عن الحشو والتعقيد بطريقة سلسة وبسيطة
ماهي لغة html ؟
هي لغة الويب التي يتعرف بها على أجزاء الموقع الالكتروني المختلفة ويميز بها العناوين ، الفقرات ، العلامات الوصفية ، الوصلات التشعبية ، الصور ، الفيديوهات ، الاتجاهات ، الخطوط .
لغة html لتصميم المواقع حيث تمكنك هذه اللغة عمل أكواد بهذه اللغة في صفحة موقعك الإلكتروني وقد لا يتمكن من عمل ذلك الكثير من المدونين الا عن طريق هذه اللغة الإبداعية التي تعتبر من اسهل اللغات مقارنة بلغة الجافا والجافا سكريبت والبايثون وهي لغة لا تحتاج إلى مترجم او دورات طويلة الأمد والتزام دراسي ، كل ما تحتاجه هو عدة مقالات أو كتب تشرح جوانبها المختلفة وستتمكن بعد ذلك من عمل اكوادك الخاصة بنفسك دون تدخل اي خبرا في هذا المجال
أساسيات لغة html
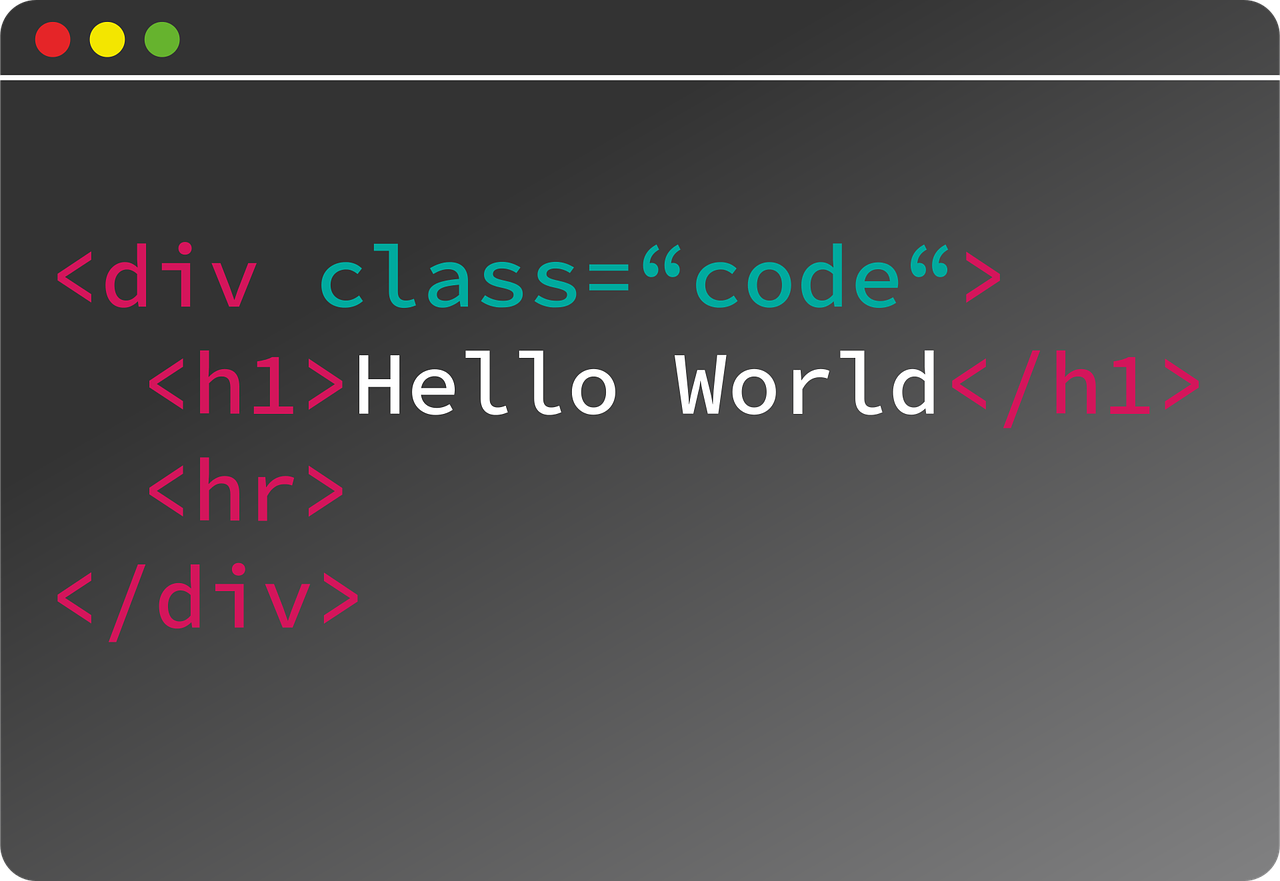
هناك أساسيات لهذه اللغة وتتمثل في الاكواد الأساسية التي تنشئ صفحة html جاهزة وهي العمود لقيام هذه الصفحة وتبدأ بكود <html> وتنتهي بكود <html/> لاحظ في الكود الاول لم يوجد فيه هذه العلامة / لأنه كود البداية أما كود النهاية أو الإغلاق وجدت فيه هذه العلامة وهكذا في كل أكواد لغة html ماعدا أكواد محددة أخرى مثل كود بداية سطر جديد <br> الذي يتميز بوجود حالة محددة له فقط وهو كود وليس له وسم نهاية فهو بداية سطر جديد فقط
تقوم الصفحة بلغة html على هذه الاكواد الرئيسية بالاسفل
- لاحظ أن كل كود له بداية ونهايته / قبل الوسم
- لاحظ ان عنوان الصفحة يتم أدراجه داخل الوسم <head></head> في قسم <title>
- لاحظ أنه يتم ادراج العناوين الفرعية والثانوية داخل الوسم <body/>هنا <body> ووسمها <h2/>العناوين<h2>
- لاحظ أنه يتم ادراج الفقرات داخل <body> في قسم <p/>الفقرة<p>
- لاحظ أنه يتم ادراج الوصلات التشعبية (الروابط) داخل الكود <body> ووسمها <a/><"الرابط"=a href>
- لاحظ أنه يتم ادراج الصور داخل <body> ووسمها <"رابط الصورة"=IMG SRC >
- لاحظ وصف الميتا اول الأسطر meta charset انها تصف الترميز ويسمونها أكواد الميتا تاج والعلامات الوصفية وهي هنا تصف الترميز بحيث يقبل اضافة النص باللغة العربية UTF-8
كيف تنشئ صفحة بلغة html
هناك ثلاثة طرق لانشاء صفحات html وجميعها سهلة ولكن تتطلب قليلاً من التركيز لأجل الفهم لأن الشخص المعقد من المادة التعليمية لا يمكن أن يفهمها مهما كان ابداع معلمه ونحن هنا نقول حاول أن تكون محب للغة html وستفهمها بكل بساطة والآن دعونا نتعرف على طريقة عمل صفحة ويب بإستخدام لغة html
الطريقة الأولى
عن طريق تطبيق مستندات قوقل وهو تطبيق بسيط للهواتف المحمولة يتيح انشاء صفحات html مضغوطة دون حتى أن تكتب اي كود بهذه اللغة يمكنك كتابة مستند في التطبيق مثله مثل مستندات وورد وبعد إكمال تنسيقه وادراج الصور فيه والوصلات التشعبية والفقرات والعناوين ….الخ وبعد ذلك تحفظ نسخة باسم صفحة html مضغوطة وتفك الضغط عنها عبر تغيير صيغتها إلى txt وستراها جاهزة دون تعب ! تعرف على إنشاء صفحات بلغة html جاهزة عبر تطبيق مستندات قوقل
الطريقة الثانية
وهي عبر التكويد كما قلنا سابقا فبعد فهمك للغة وتحليلك لصفحات جاهزة تم إنشاءها تستطيع كتابة الفقرات والعناوين وغيرها بالتكويد المباشر في مستند وورد مثلا او أي مستند نصي آخر بكل سهولة عبر
هذه الاكواد الأساسية يمكنك إكمال تكويد صفحتك بنفسك وذلك بكتابة بقية الاكواد داخل داخل الوسم <body> </body> كما في المثال السابق
الطريقة الثالثة
عبر تطبيق مخصص لهذه اللغة مثل notepad على ويندوز يمكنك إنشاء صفحات بلغة html وعمل الاكواد المهمة التي تريدها وعلى الانترنت يمكنك الاستعانة بمتصفح مثل enternet explorer لانشاء صفحات html عبر الضغط على ملف ثم حفظ الصفحة والتعديل عليها
خصائص إضافية للاكواد بلغة html
هناك خصائص تأتي لاكواد هذه اللغة مثلا الفقرة عندما نضيفها اليس لها خصائص اخرى غير أنها فقرة كاللون الخاص بها أو الاتجاه من اليمين الى اليسار أو من اليسار الى اليمين وماهي الخلفية لهذه الفقرة هذه تسمى خصائص يمكنك اضافتها داخل كود الفقرات وأبرز هذه الخصائص
style="color: red
مثال لفقرة تم توسيطها في منتصف الصفحة وعمل لون النص باللون الاحمر وخلفيته باللون الرمادي بالإضافة إلى جعل حجم الخط متوسط ونوعه times
<p style="text-align: justify;"><span style="background-color: #cccccc;"><span style="color: red; font-family: times; font-size: medium;">مثال لفقرة تم توسيطها في منتصف الصفحة وعمل لون النص باللون الاحمر وخلفيته باللون الرمادي بالإضافة إلى جعل حجم الخط متوسط ونوعه times </span></span></p>
حلل خصائص هذه الاكواد فهي مساعدة وبداية جيدة للتعلم ، نحن لم تخلق متعلمين فلنبدأ بقوة
اكواد جاهزة بلغة html
بعد ان عرفنا ماهي لغة html دعونا نذهب إلى المتعه الحقيقية وهي اكواد جاهزة تعكس ابداعك وذوقك في مدونتك وتضيف عليها بعض اللمسات الجميلة التي ستبرهن قوتك لمتابعيك عند استخدامها في مشاركاتك ومنها
كود رسم خط في الصفحة على موقعك
<hr align="center" color="#ff0088" noshade=""size="4" width="65%" />
كود النص المتحرك
كود النص المتحرك يمكنك اضافته في الصفحة على شكل فقرة أو عنوان متحرك يتحرك من اليمين الى اليسار أو من اليسار الى اليمين مثل هذا المثال بالاسفل
<p>
<marquee bgcolor="#ff0000" direction="right" loop="1" width="100%"><span style="background-color: red; color: white; font-family: inherit;"> أضف نصك المتحرك هنا </span></marquee></p>
كود الفقرة المقتبسة
يعني كود الفقرة المقتبسة النص الذي لا تملك حقوق نشره على مدونتك ويمكنك عمل علامة الاقتباس لتشير إلى أن هذا النص مقتبس من مدونة أخرى أو موقع آخر مع ذكر مصدر النص مثل هذا المثال
<blockquote>النص المقتبس وهذا الكود المستخدم بلغة html يشير إلى أن هذا النص مقتبس من مكان آخر</blockquote>
الألوان بلغة html
الألوان في هذه اللغة هي خليط من ثلاثة ألوان أساسية RRGGBB وتسمى رجب وعند إضافتك لاي لون تقوم بعمل خليط من الثلاثة الوان بهذه الصيغة RRGGBB# وكل حرفين غيرهم بقيمة رقمية مثل 00 وهي اخفض قيمة أو ff أعلى قيمة مثلا وهذه هي أكواد الألوان بلغة html ، إذا جعلنا القيمة كاملاً 000000# سيتكون لدينا اللون الأسود وإذا عملنا القيمة ffffff# سيتكون لنا اللون الأبيض ، يمكنك هوضع القيمة التي تريد
#black , #white , #green , #blue , #brown
وسوم شائعة بلغة html
الذي يستخدم لوسم مجموعة من النصوص وعمل الألوان عليها وخصائص أخرى عبر الخاصية style
<b:section class='header-logo' id='header-logo' maxwidgets='1' name='Header blog' showaddelement='yes'>
إذا كنت تريد اضافة أداة في نفس المكان وكان الوسم هكذا "showaddelement="no غيره no إلى yes وكذلك زد من الادوات في maxwidgets إلى 2 أو 3
هذا هو القسم الاسفل في قالب بلوجر ويسمى التذييل ويتحكم في ادوات أسفل القالب
هذا هو قسم الشريط الجانبي لقوالب بلوجر ويوجد على اليمين أو اليسار من القالب حسب خصائص القالب
كتاب تعلم لغة html
كنت كمبتدئ في هذه اللغة ابحث عن كل ما يوصلني إلى تعلم لغة html من الصفر حتى وجدت كتاب على شبكة الإنترنت استفدت منه كثيرا في فهم أساسيات لغة html وهو كتاب مميز تعلمت منه الكثير ويتميز بتدرجه في شرح اللغة من الاسهل إلى الاصعب حسب اعتقادي أن هذا الكتاب يعتبر دورة تعلم لغة html للمبتدئين لما فيه من الشرح البسيط جداً عليك كمبتدئ وسوف تفهم بعد قراءته بتمعن اغلب أكواد لغة html تعالو لنتعرف على هذا الكتاب الذي لن تندمون على قراءته ، حيث يحتوي على الاكواد الأساسية وترتيب الفقرات والقوائم وادراج الوصلات التشعبية والصور وقائمة لاكواد الالوان وجداول كاملة للـ أكواد المستخدمة في لغة html وغير ذلك الكثير ، ماهي لغة html وماهي أفضل الكتب لـ تعليم لغة html للمبتدئين pdf
عزيزي المتابع هناك الكثير من الاكواد التي لم تذكرها في المشاركة لانها فقط مقدمة في لغة html ، إذا كان لديكم اي استفسار عن اي كود او وسم بإمكانكم التعليق وسيتم الرد عليكم في التعليقات باسرع وقت
تحياتنا لكم







إرسال تعليق
0 تعليقات